- Why HTML5
- advantage of using HTML5
- New features
- HTML forms
How to detect if browser supports new html5 or css3 features:
It is suggested to detect support for individual HTML5 features using a few lines of JavaScript.
Instead of Modernizr w can also use default html-prefixed global objects like htmlCanvasElement, htmlAudioElement, htmlVideoElement etc.,
Modernizr is an open source, MIT-licensed JavaScript library that detects support for many HTML5 & CSS3 features. You should always use the latest version. To use it, include the following
<script> element at the top of your page.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Dive Into HTML5</title>
<script src="modernizr.min.js"></script>
</head>
<body>
...
</body>
</html>
Modernizr runs automatically. There is no
modernizr_init() function to call. When it runs, it creates a global object called Modernizr, that contains a set of Boolean properties for each feature it can detect. For example, if your browser supports the canvas API, the Modernizr.canvas property will be true. If your browser does not support the canvas API, the Modernizr.canvas property will be false.if (Modernizr.canvas) {
// let's draw some shapes!
} else {
// no native canvas support available :(
}
Semantic HTML or semantic markup is HTML that introduces meaning to the web page rather than just presentation. For example, a <p> tag indicates that the enclosed text is a paragraph.
section vs article:
section is to group related elements/content whereas article is to group unrelated content.
The section tag is similar to the div tag, but it is more meaningful since it wraps logical groups of related content (e.g. a chapter of an article).
The article tag is used for wrapping an autonomous content on a page. A content is autonomous if it can be removed from the page and put on some another page.
The article tag is used for wrapping an autonomous content on a page. A content is autonomous if it can be removed from the page and put on some another page.
<article> is for an independent piece of content that should make sense even if all of it's surrounding content is stripped away.
On the Internet, you will find HTML pages with
<"section"> elements containing <"article">elements, and <"article"> elements containing <"sections"> elements.
You will also find pages with
<"section"> elements containing <section> elements, and <article> elements containing <"article"> elements.input types
- date-A date (year, month, day)
- time-A time (hour, minute, seconds, fractional seconds)
- datetime-date and time (year, month, day, hour, minute, second, fractions of a second.encoded according to ISO 8601 with the time zone set to UTC.
- datetime-local-A date and time (year, month, day, hour, minute, second, fractions of a second) encoded according to ISO 8601, with no time zone information.
- week-A date consisting of a year and a week number (week 21, 2018)
- month-A date consisting of a year and a month(May, 2018)
- url- to allow either http://www.website.com or http://website.com
- telephone
- range
- color
- number
Output
autofocus
This is a simple one-step pattern, easily programmed in JavaScript at the time of document load, automatically focus one particular form field.<input type = "text" name = "search" autofocus/>
required
<input type = "text" name = "search" required/>
SVG
circle:
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <circle id = "redcircle" cx = "50" cy = "50" r = "50" fill = "red" /> </svg>
Rectangle:
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <rect id = "redrect" width = "300" height = "100" fill = "red" /> </svg>
Line:
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <line x1 = "0" y1 = "0" x2 = "200" y2 = "100" style = "stroke:red;stroke-width:2"/> </svg>
Ellipse:
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <ellipse cx = "100" cy = "50" rx = "100" ry = "50" fill = "red" /> </svg>
Polygon
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <polygon points = "20,10 300,20, 170,50" fill = "red" /> </svg>
Polyline
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <polyline points = "0,0 0,20 20,20 20,40 40,40 40,60" fill = "red" /> </svg>
Gradients:
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <defs> <radialGradient id="gradient" cx = "50%" cy = "50%" r = "50%" fx = "50%" fy = "50%"> <stop offset = "0%" style = "stop-color:rgb(200,200,200); stop-opacity:0"/> <stop offset = "100%" style = "stop-color:rgb(0,0,255); stop-opacity:1"/> </radialGradient> </defs> <ellipse cx = "100" cy = "50" rx = "100" ry = "50" style = "fill:url(#gradient)" /> </svg>
Star
<svg id = "svgelem" height = "200" xmlns = "http://www.w3.org/2000/svg"> <polygon points = "100,10 40,180 190,60 10,60 160,180" fill = "red"/> </svg>
MathML
To show mathematical expressions like x2+2x+10=23 and also for matrices etc.,
Web storage
LocalStorage
- Stores data with no expiration date, and gets cleared only through JavaScript, or clearing the Browser cache / Locally Stored Data
- Storage limit is the maximum amongst the three
SessionStorage
- The sessionStorage object stores data only for a session, meaning that the data is stored until the browser (or tab) is closed.
- Data is never transferred to the server.
- Storage limit is larger than a cookie (at least 5MB).
Cookie
- Stores data that has to be sent back to the server with subsequent requests. Its expiration varies based on the type and the expiration duration can be set from either server-side or client-side (normally from server-side).
- Cookies are primarily for server-side reading (can also be read on client-side), localStorage and sessionStorage can only be read on client-side.
- Size must be less than 4KB.
- Cookies can be made secure by setting the httpOnly flag as true for that cookie. This prevents client-side access to that cookie
Server sent events:
Web Applications 1.0 introduces events which flow from web server to the web browsers and they are called Server-Sent Events (SSE). Using SSE you can push DOM events continuously from your web server to the visitor's browser.
The event streaming approach opens a persistent connection to the server, sending data to the client when new information is available, eliminating the need for continuous polling.
From client side,
<eventsource src = "/cgi-bin/ticker.cgi" />
From server side this content-type: text/event-stream should be sent along with below things(in Perl)
#!/usr/bin/perl print "Content-Type: text/event-stream\n\n"; while(true) { print "Event: server-time\n"; $time = localtime(); print "Data: $time\n"; sleep(5); }
<!DOCTYPE HTML> <html> <head> <script type = "text/javascript"> document.getElementsByTagName("eventsource")[0].addEventListener("server-time", eventHandler, false); function eventHandler(event) { // Alert time sent by the server document.querySelector('#ticker').innerHTML = event.data; } </script> </head> <body> <div id = "sse"> <eventsource src = "/cgi-bin/ticker.cgi" /> </div> <div id = "ticker" name = "ticker"> [TIME] </div> </body> </html>
Websocket
WebSockets is a next-generation bidirectional communication technology for web applications which operates over a single socket and is exposed via a JavaScript interface in HTML 5 compliant browsers.
<!DOCTYPE HTML> <html> <head> <script type = "text/javascript"> function WebSocketTest() { if ("WebSocket" in window) { alert("WebSocket is supported by your Browser!"); // Let us open a web socket var ws = new WebSocket("ws://localhost:9998/echo"); ws.onopen = function() { // Web Socket is connected, send data using send() ws.send("Message to send"); alert("Message is sent..."); }; ws.onmessage = function (evt) { var received_msg = evt.data; alert("Message is received..."); }; ws.onclose = function() { // websocket is closed. alert("Connection is closed..."); }; } else { // The browser doesn't support WebSocket alert("WebSocket NOT supported by your Browser!"); } } </script> </head> <body> <div id = "sse"> <a href = "javascript:WebSocketTest()">Run WebSocket</a> </div> </body> </html>
Video and audio
<!DOCTYPE HTML> <html> <body> <video width = "300" height = "200" controls autoplay> <source src = "/html5/foo.ogg" type ="video/ogg" /> <source src = "/html5/foo.mp4" type = "video/mp4" /> Your browser does not support the <video> element. </video> </body> </html>
<!DOCTYPE HTML> <html> <body> <audio controls autoplay> <source src = "/html5/audio.ogg" type = "audio/ogg" /> <source src = "/html5/audio.wav" type = "audio/wav" /> Your browser does not support the <audio> element. </audio> </body> </html>
Geolocation
Webworkers
<!DOCTYPE HTML> <html> <head> <title>Big for loop</title> <script>if (Modernizr.webworkers) { alert("Congratulation!! you have web workers support." ); } else { alert("Sorry!! you do not have web workers support." ); }var worker = new Worker('bigLoop.js'); worker.onmessage = function (event) { alert("Completed " + event.data + "iterations" ); }; function sayHello() { alert("Hello sir...." ); }worker.onerror = function (event) { console.log(event.message, event); };</script> </head> <body> <input type = "button" onclick = "sayHello();" value = "Say Hello"/> </body> </html>
bigLoop.js
for (var i = 0; i <= 1000000000; i += 1) { var j = i; } postMessage(j);
Web Workers don't stop by themselves but the page that started them can stop them by calling terminate() method.
worker.terminate();
Web RTC
Web RTC introduced by World Wide Web Consortium (W3C). That supports browser-tobrowser applications for voice calling, video chat, and P2P file sharing.
Web RTC implements three API's as shown below −
- MediaStream − get access to the user's camera and microphone.
- RTCPeerConnection − get access to audio or video calling facility.
- RTCDataChannel − get access to peer-to-peer communication.
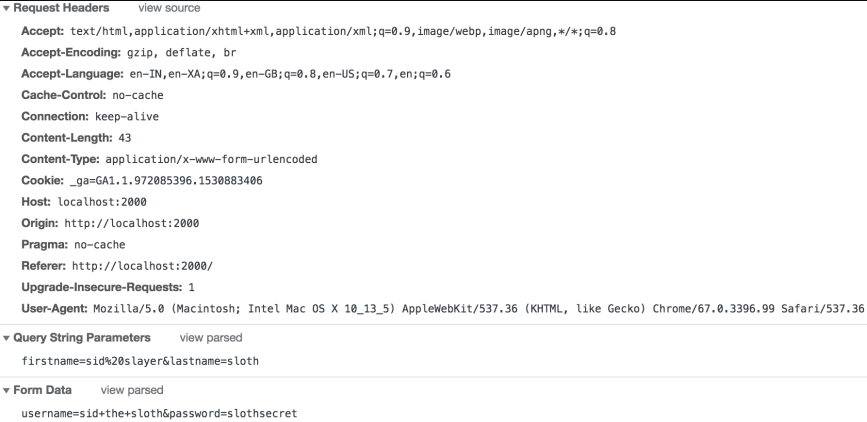
HTML Form enctype
The purpose of the header is to tell the server host to interpret the data you're sending.
- The encoding type of a form is determined by the attribute
enctype application/x-www-form-urlencoded- Represents a URL encoded form. This is the default value ifenctypeattribute is not set to anything.
multipart/form-data- Represents a Multipart form. This type of form is used when the user wants to upload filestext/plain- A new form type introduced in HTML5, that as the name suggests, simply sends the data without any encoding
URL Encoded Form
the & ampersand kind of acts as a delimiter between each (name, value) pair, enabling the server to understand when and where a parameter value starts and ends.
username=sidthelsloth&password=slothsecret





No comments:
Post a Comment